JavaScript Barcode Scanning
Leveraging JavaScript to add powerful barcode scanning capabilities to your in-house and B2B apps.
Why JavaScript?
Thanks to mature technologies like JavaScript, WebAssembly and modern browser APIs, robust barcode scanning can now run directly in the web browser, making it especially well-suited for in-house and B2B apps.
Deploying JavaScript barcode scanning as opposed to using native SDKs/apps comes with several advantages for businesses.
Single Codebase, Open Platform
Instead of targeting iOS and Android using Swift/Objective-C and Kotlin/Java, you can write your apps using a single language, JavaScript. For strong typing, you can use TypeScript, a typed superset of JavaScript. Developing in JS or TS targets the open web platform, instead of a specific platform like iOS or Android.
Larger Pool of Developers
According to Stackoverflow's latest Developer Survey, JavaScript is the most commonly-used programming language. Many businesses may already have developers familiar with HTML/JS/CSS and may be able to leverage these internal resources instead of turning to external contractors or outside firms for the development of their in-house apps.
Distribution – You Own the Channel
In our opinion, the biggest advantage of using JavaScript-powered web apps over native apps for your in-house and B2B apps is distribution. You are in complete control of it.
Native apps are published on the platform-specific App Store, making it easy for users to find the app. The app stores are built for B2C scenarios. A lot of time is spent on preparing assets such as screenshots in a variety of dimensions, completing privacy statements and agreeing to ever-changing terms of service. If the platform operator decides that your app no longer complies with its guidelines, is out-of-date or even a random mishap happens, your app maybe be remove and become unavailable – a horror scenario for business-critical apps. Publishing new versions of your app require the app to be reviewed by Apple or Google, which incurs an unpredictable delay of several days.

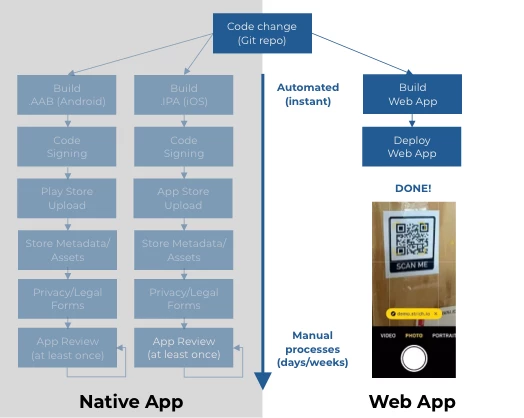
Distributing Native Apps vs. Web Apps
In contrast, distributing a web app is a process that can complete in a few seconds, and is fully under your control. There is no risk of your app becoming suddenly unavailable because someone forgot to check their email and failed to complete an export statement. You don't have to go begging Apple or Google to speed up their review of a critical update of your app.
To make your in-house or B2B apps easily accessible, publish QR codes containing the app's URL. You can even encode context-specific information into the URL, so the app can adapt depending on its physical context.
Interoperable with Existing Enterprise IT
Larger businesses may already be running managed platforms on which to deploy their apps, and the associated expertise, resources and support contracts. These platforms already provide things authentication, authorization and data connectors to the ERP systems. These platforms already support the development and distribution of custom web apps.
We have successfully integrated our JavaScript barcode scanning library at customers using Salesforce (Lightning Web Components), SAP Fiori and OutSystems. Using JavaScript and open web APIs enables an entire set of interoperability scenarios that are not possible using native APIs or SDKs.